Freeflow
The platform that allows freelancers to manage their business effectively and without hassle.
UX Research
UX Design
OVERVIEW
Led the team of 4 in designing a digital organization and productivity tool for freelancers that assists them in organizing projects, tracking time, and managing clients and invoices.
ROLE
Lead UX Researcher and Designer
TEAM
Matteo D, Gabrielle C, Niya A, Jennifer M
TIMELINE
4 weeks
Freelancers who use one or more established freelance sites to market and sell their services often find it difficult to keep track of their commissions, client messages, payments, and schedule.
THE PROBLEM
UNVEILING THE FREELANCE EXPERIENCE:
80%
are within the creative arts, design, and web development business
50%
aged between 24-34
60%
occasionally find themselves facing burnout or stress
THREE KEY INSIGHTS EMERGED FROM OUR INTERVIEWS:
2.
3.
How might we create a platform that fosters consistency and convenience for freelancers to time manage and organize their business?
Mapping out the Experience
We made a quick and simple interactive prototype flow that would give an idea of what our solution would look and feel like. We brought them to freelancers to get their feedback through moderated usability tests, and we received some amazing insights.
While the majority of our testing came through in a positive light, we still faced some hiccups here and there. It became clear that the most challenging part of managing a freelance business relates to up-keeping client communication, cross-platform coordination, and project management. Because of that, our solution had to hone in on these features.
Based on the user research gathered, it was important for us to established a user journey that would allow us to better visualize the interactions and considerations of a user for when they interact with our product. Becuase we aim to create a freelance work management platform, our user journey iluminates the path from product discovery to an improved freelance experience.
With the established user journey, I broke down the freeflow user experience through the use of a user flow. This flow helped ensure that all goals were addressed, as well as that all pathways through the app were clear and easy to navigate. It was important to highlight the routes that allowed users to easily understand where they could create a new project, send a new invoice and even manage client conversations with a simple click of a button!
HOW DO USERS FEEL?
Client Messaging
Issue: 4 out of 5 users encountered difficulty locating the message icon, hindering their ability to access client communication channels effectively.
Design Solution: Implemented a prominent tab within the interface, allowing users to easily find and access their messages without navigation challenges.
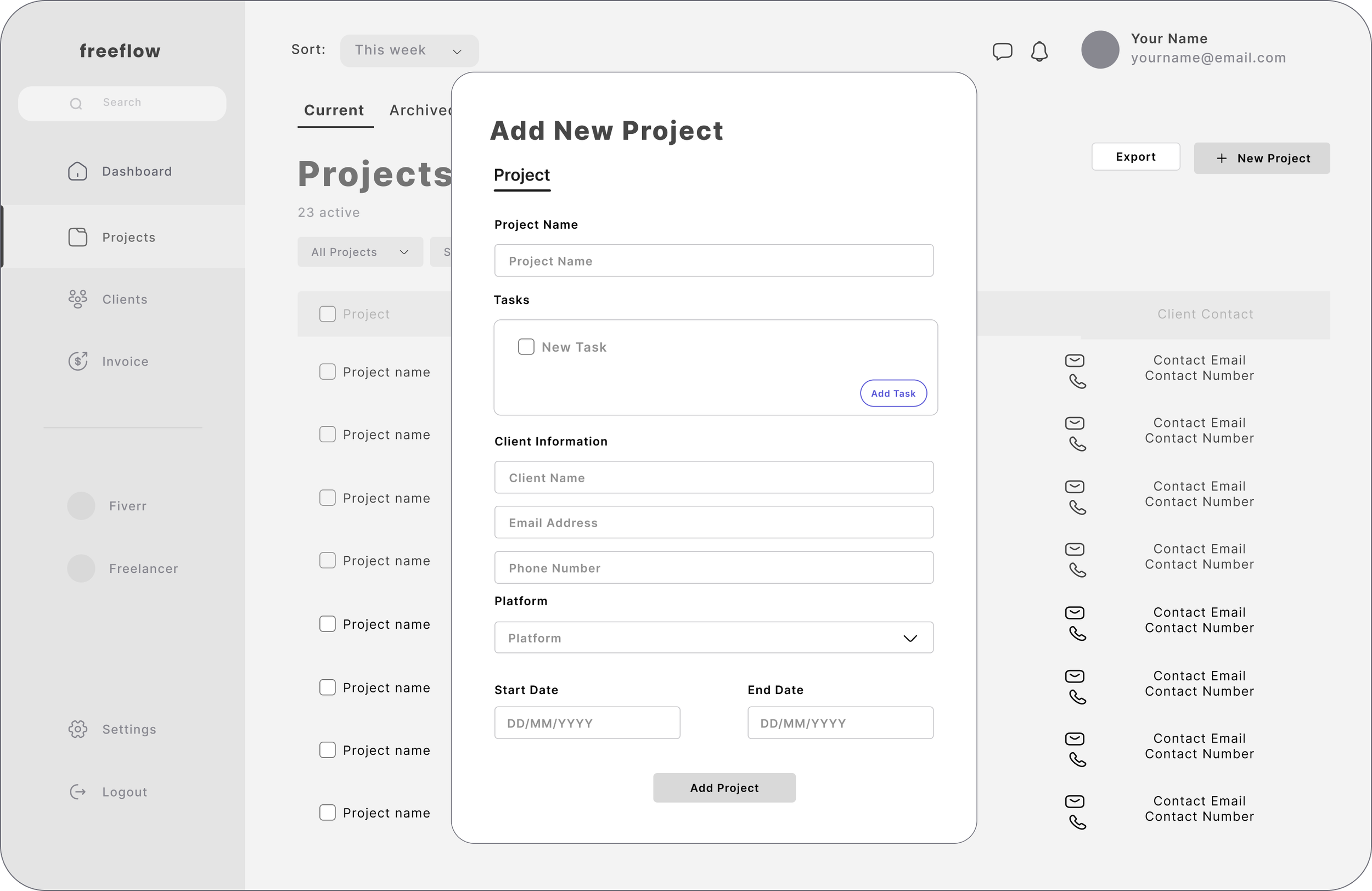
Addition of Subtasks to Projects
Issue: 3 out of 5 participants desired the ability to include specific details, such as main tasks and subtasks, within their project portal to visualize workflow and improve work organization.
Design Fix: Introduced a dedicated task section when creating a new project, allowing users to outline main tasks and subtasks, enhancing project clarity and organization.
Freelance Platform Connection Enhancement
Issue: 2 out of 5 users expressed the need to seamlessly connect and manage projects, invoices and clients across different freelance platforms to maintain organization and reduce cognitive load.
Design Solution: Integrated a dropdown feature that enables users to associate projects, clients, and invoices with their respective freelance platforms, enhancing overall workflow efficiency and organization.
INTRODUCING FREEFLOW
CHECK OUT THE PROTOTYPE
PERSONAL REFLECTIONS
NEXT STEPS
Understanding User Needs: The project highlighted the importance of understanding the user’s needs and pain points. The survey and interviews provided valuable insights into the challenges freelancers face, such as the need for consistency, convenience, and collaboration.
Iterative Design Process: The project reinforced the value of an iterative design process. The initial prototype received positive feedback, but also revealed areas for improvement. This feedback was crucial in refining the design and ensuring it met the users’ needs.
Further Refinement: Based on the feedback received, I hope to further refine the design solutions implemented. This could involve tweaking the user interface or adding additional features.
Additional User Testing: Conduct more rounds of user testing to ensure the tool effectively meets the needs of freelancers.
Implementation: Begin the development phase of the project, turning the design into a fully functional tool.
Launch and Evaluation: After the tool is launched, gather user feedback and monitor its performance to identify any areas that may need further improvement. This will ensure the tool continues to evolve and meet the changing needs of its users.