CIBC
Increasing User Retention for CIBC’s Digital Platform through Gamification
UX Design
Design Sprint
OVERVIEW
This project took place during my MDEI intensive at the University of Waterloo, in which we were tasked with creating a gamified experience that motivates clients to disrupt their current patterns and behaviors. This is to encourage clients to explore undiscovered features and promoted products within the existing CIBC app. The ultimate goal is to improve overall drop-off and retention rates, establish trust and confidence in our services, and enhance the client experience.
ROLE
UX Researcher + Designer
TEAM
Nader M., Sarah R., Matteo D, Gabrielle C.
TIMELINE
10 days
Leverage the existing CIBC app and design to create a points and reward system. This system will not only promote product and feature discovery but also assist clients in completing everyday tasks. The ultimate aim is to improve user retention and enhance the overall client experience.
PROJECT GOALS
UNDERSTANDING GAMIFICATION TRENDS
To kickstart design thinking, our team assessed statistics regarding gamification efficacy within fintech and other categories, as well as overall trends. What we found:
Personalization is key: gamification elements must be tailored to the user’s goals
Rewards reinforce compliance: using points and badges encourages users to continue desired behaviors
Mechanics must be intuitive: gamification elements must be familiar and easy to use (progress bars, goals, badges) to increase adoption
Gamification is a push strategy: users are not seeking gamification but will engage more frequently if it is present
Gamification should enhance the user’s experience and contribute to their goals in a meaningful way
OUR DECISION
WHAT DID USERS THINKS?
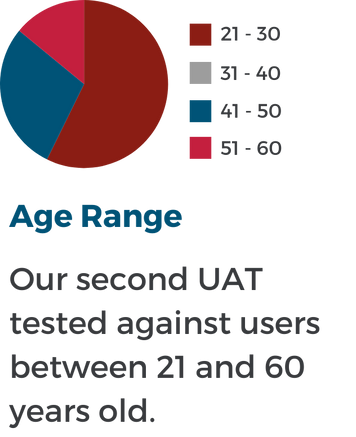
Participants were asked to complete 4 tasks related to the 2 features proposed. Additionally, they were invited to share their opinions and overall experience with the gamification elements integrated into our platform
3 KEY AREAS OF IMPROVEMENT
User Motivation: Improve user motivation and engagement by incorporating more illustrative opportunities and rewards to encourage the use of gamified elements
Enhanced User Understanding: Refine semantics and user flow to clarify understanding and provide guidance related to our gamified elements
Visual Clutter: Streamline UI elements to reduce visual clutter, enhancing user comprehension and engagement with the features
MAJOR IMPROVEMENT #1
Incentivizing the Experience
Design Changes:
Fun Badges and milestones: altered the design of our badges and milestone interactions to make the experience more rewarding and engaging
Clarified Semantics: Provided clear definitions of badges, goals, and challenges related to them to avoid user confusion
Impact:
Enhanced user motivation through gamification elements
Improved user understanding to lead to increased user engagement
MAJOR IMPROVEMENT #2
The Onboarding Experience
Design Changes:
In-depth guidance: the initial walkthrough and “adding a savings goal” walkthrough were enhanced through copy and stimulating visuals to educate users on the importance of visualizing their saving goals
Impact:
Improve user understanding and engagement with our new features and their saving goals
MAJOR IMPROVEMENT #3
Visual Clutter
Design Changes
Enhanced Contrast: improved contrast on badges and rewards for better accessibility
Reduced visual clutter: simplified visualizations, particularly in redeeming rewards and setting saving goals to streamline user interaction
Improved Flow connections: strengthened connections between flows to enhance user experience and reduce cognitive load
Impact
Enhanced accessibility leads to faster and easier task completion
Simplified screens improve user comprehension and navigation
Improved connections help with smoother user journeys and reduce frustrations
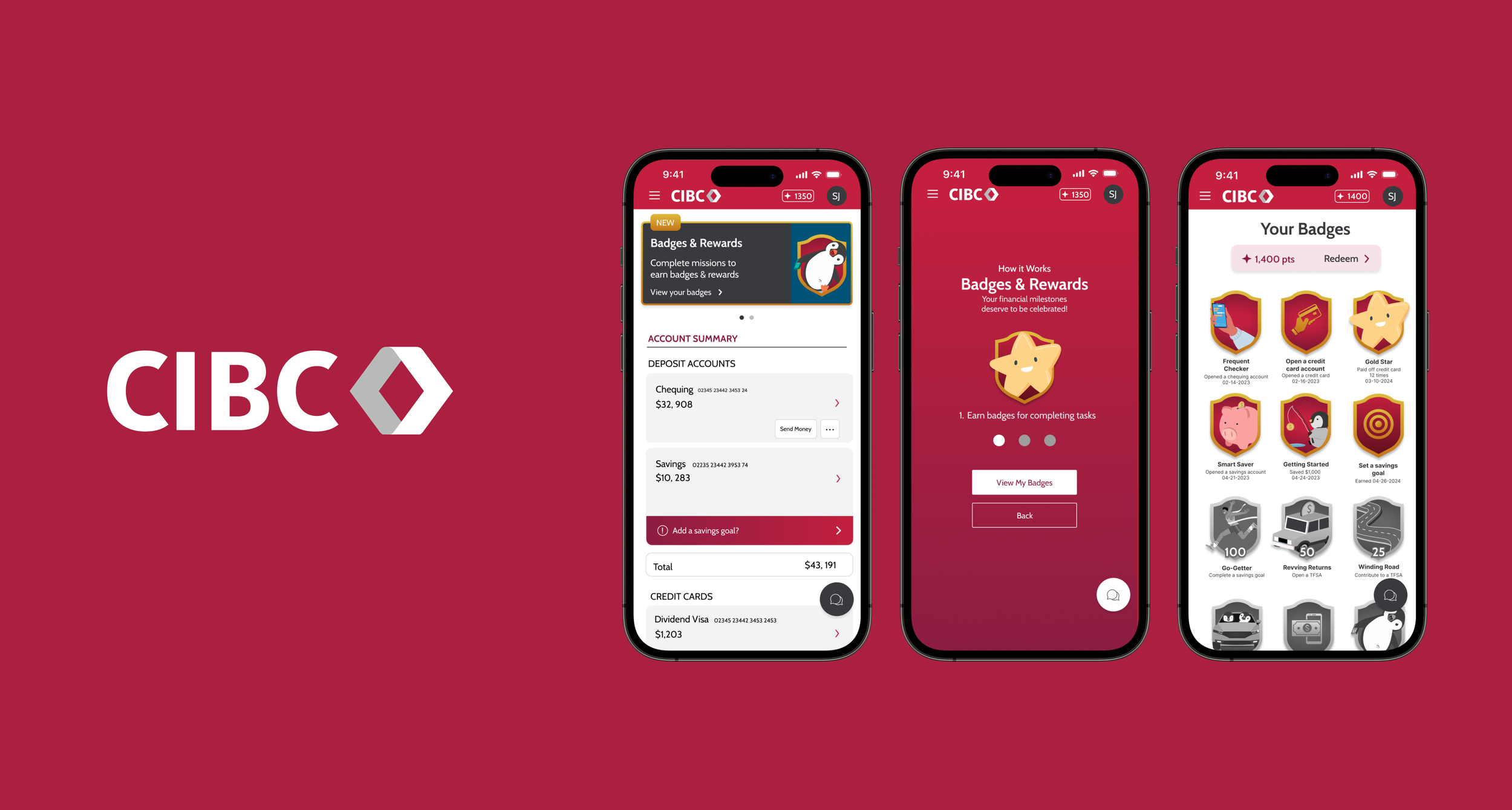
OUR FINALIZED FEATURES
REWARDS & BADGES
Rewarding Compliance
Users earn badges for completing actions within the app and achieving personal milestones related to related app features.
Business goals addressed:
New feature adoption
Promotion of products & services Containment of clients
Patterns & behavior stickiness
Digital self-servicing
Improved client experience
PERSONALIZATION
Visual Progression of Saving goals
Provides users the opportunity to personalize their savings goals and visualize their progress as they add or remove funds from their savings account.
Business goals addressed:
Containment of clients
Patterns & behavior stickiness
Streamlined process
Digital self-servicing
Establish trust & confidence
Improve client experience
KEY TAKEAWAYS
Gamification Works: The integration of gamification elements into the CIBC app has shown positive results in user engagement and motivation. The use of personalized rewards and intuitive mechanics has proven effective in promoting product discovery and task completion.
User Feedback is Crucial: User feedback has provided valuable insights into areas of improvement such as enhancing user motivation, refining semantics for better understanding, and reducing visual clutter for improved user experience.
Design Changes Impact User Experience: The implemented design changes, including fun badges, clarified semantics, in-depth guidance, enhanced contrast, and improved flow connections, have significantly improved user motivation, understanding, and overall experience.
NEXT STEPS
If this project was to move forward……
Iterate and Improve: Continue refining the gamification elements based on user feedback. Focus on enhancing user motivation, improving user understanding, and reducing visual clutter.
Monitor User Engagement: Keep a close eye on user engagement metrics to assess the effectiveness of the gamification elements and make necessary adjustments.
Expand Gamification Elements: Explore the possibility of introducing more gamification elements that align with user goals and enhance their experience.
User Testing: Conduct further rounds of user testing to validate the effectiveness of the changes made and identify new areas of improvement.